material ui drawer width
In this React MUI Drawer example. Affects how far the drawer must be openedclosed to change its state.

Create Mobile Side Drawers In 5 Easy Steps Justinmind
Drawer-Material-UI If you look at the link.

. The Material-UI Drawer component is an essential layout component for everything from navigation links to informational sidebars. Translate 0px 0px important. Override or extend the styles applied to the component.
Defaults to using the values. Import styled from styled-components. Defines from which average.
Create a Header component in the components. This drawer will be displayed on the web page only when a true value is passed to the open prop. 240.
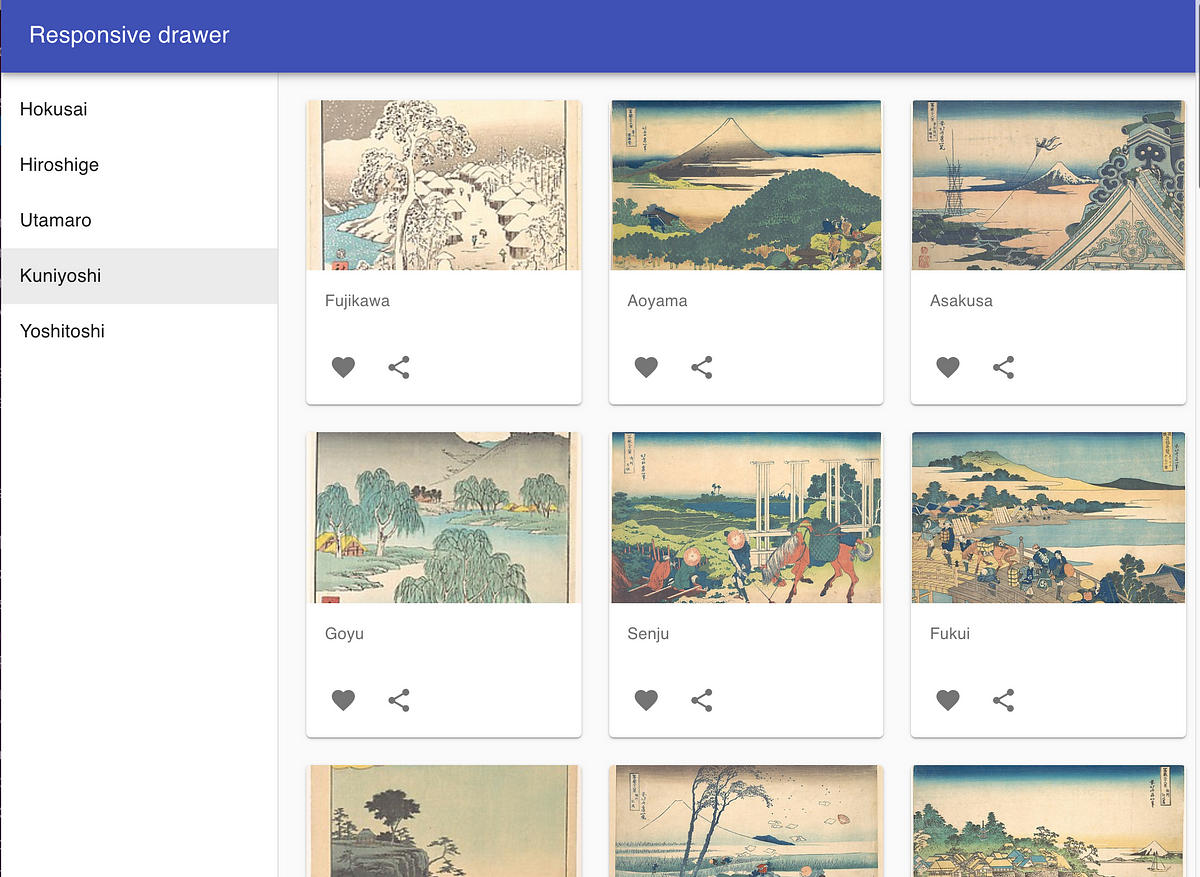
Props of the native component are also available. The Responsive Drawer demo shows how you can size the drawer using classes. Null The width of the Drawer in pixels or percentage in string format ex.
. 50 to fill half of the window or 100 and so on. Width height minHeight maxHeight minWidth and maxWidth are using the following custom transform function for the value.
Im facing an issue with material-ui drawer. Import react usestate from react. String number default.
How to Change MUI Drawer Width If you want to customize Drawer width pass a width value to the Drawers PaperProps like this. Function transformvalue return value. In this React MUI Drawer example we will.
Const drawerwidth 240. In this variation the persistent navigation drawer changes its width. Here is a stripped down version of that demo.
Import React from react. The drawer remains a little inside the page and visible. Ive changed the width of the drawer container which causes a a problem.
Import drawer from material-uicoredrawer. When expanded it appears. Const useStyles makeStyles theme drawer.
The Material-UI Drawer component is an essential layout component for everything from navigation links to informational sidebars. You will find Drawer properties. Material UI Drawer width and styling React Material UI Swipeable Drawer MUI Drawer Subheader Mui Responsive Appbar navigation Step 1.
Heres a code excerpt from the Permanent drawer demo. 26 27 28 drawer-title-div 29 display. Side from which the drawer will appear.
The content of the component. There is no parameter in the Drawer component for the height I also tried to override its style and setting up the height on the style object like this. Null The width of the Drawer in pixels or percentage in string.
String number default. Import PropTypes from prop. Specified as percent 0-1 of the width of the drawer.
Do you want to build a full MUI app from beginning to end learn every aspect of the sx prop styled API and the theme and never again fear styling any MUI. Material UI provides three types of Drawers broadly. Its resting state is as a mini-drawer at the same elevation as the content clipped by the app bar.
Drawer I Need Width Transition When The Drawer Is Already Opened Issue 19550 Mui Material Ui Github

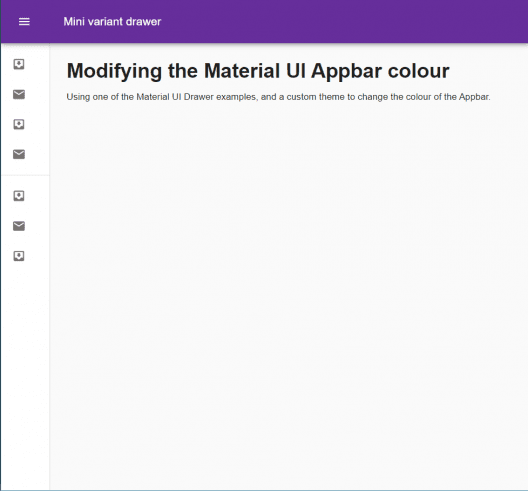
How To Change The Material Ui Appbar Background Color

Building A Navigation Drawer With Material Ui And React Router Dom Dev Community

React Material Ui Drawer In Detail With Examples Edupala

How To Change The Material Ui Appbar Background Color

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation

Styling And Theming With Material Ui React Material Design

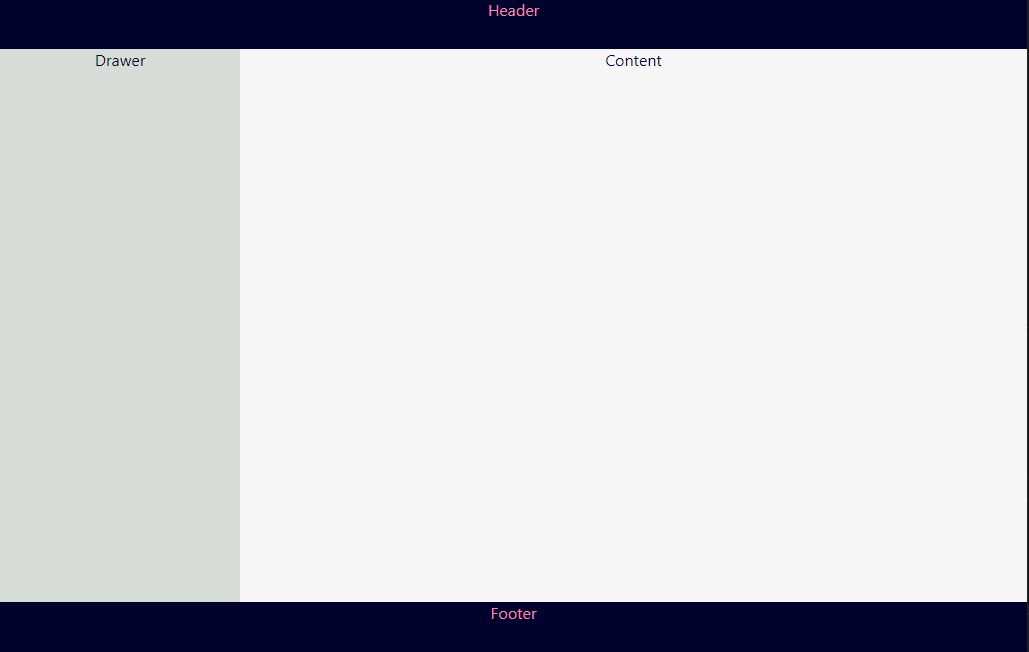
Dashboard Layout With React Js And Material Ui Ramonak Io

How To Create A Swipeable Drawer In Material Ui
Material Navigation Drawer Sizing

How To Position An Mui Drawer Under Appbar Responsive Sizing Smart Devpreneur
Drawer Position Fixed Doesn T Work As Intended Issue 3494 Mui Material Ui Github

How To Perfectly Size And Position The Material Ui Drawer Component Youtube

How To Customize Mui Drawer Size Color And Elevation Smart Devpreneur

Reactjs Material Ui Sub Drawer From Main Drawer Stack Overflow

Create Responsive Drawer Menu With React Material Ui By Tsubasa Kondo Medium

Reactjs Material Ui Drawer Broken On Build Stack Overflow

Reactjs Material Ui Drawer Position Stack Overflow

How To Position A Material Ui Drawer Inside A Div Smart Devpreneur